Najważniejszym aspektem dla każdej strony internetowej jest ilość wejść różnych użytkowników, a w konsekwencji tego ilość sprzedanych produktów dostępnych na danej witrynie, czy kliknięć na reklamy zamieszczone na marginesach strony. Z kolei to, ile internautów odwiedzi konkretną stronę zależy w głównej mierze od jej pozycjonowania w wyszukiwarkach takich jak Google, a także wygody korzystania przez klientów. Badania pokazały, że ledwie niewielki odsetek ludzi kontynuuje poszukiwania po przejrzeniu wszystkich ogłoszeń z pierwszej strony wyszukiwarki, a im na dalszej stronie znajdzie się nasza witryna tym rzadziej jest odwiedzana. To jak wysoko pojawia się w rankingach wyszukiwani nasza strona zależy od trafności słów kluczowych, ilości odnośników, lokalizacji w stosunku do internauty, ocen użytkowników, ewentualnego sponsorowania, ale również od tak zwanych Core Web Vitals, który jest nowym czynnikiem rankingowym wprowadzonym przez algorytmy Google, mającymi w przyszłości mieć coraz większe znaczenie.
Co to Core Web Vitals?

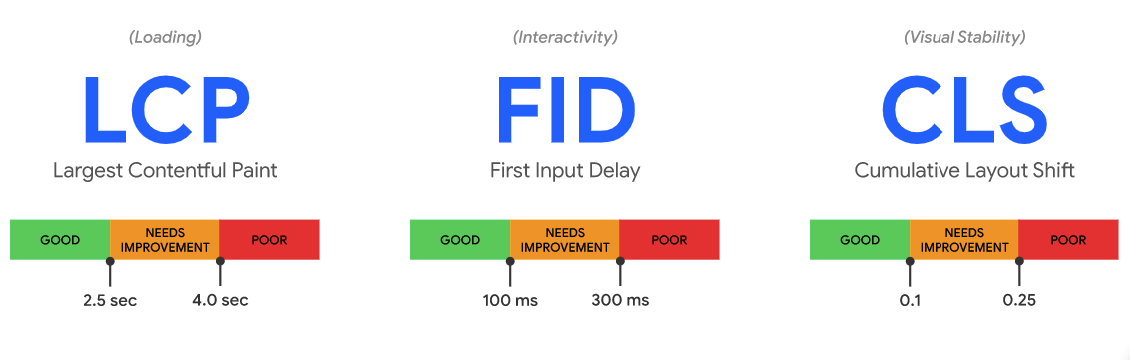
Źródło zdjęcia: https://web.dev/pl/vitals/
Core Web Vitals to wskazane przez popularne wyszukiwarki internetowe podstawowe parametry oceniające wygodę korzystania ze strony internetowej przez użytkowników. Dają właścicielowi strony najbardziej praktyczny ogląd w jaki sposób jego witryna jest odbierana przez klientów i mogą być pierwszymi znakami sygnalizującymi usterki na stronie internetowej. Do najważniejszych podstawowych wskaźników internetowych należą:
- Largest Contentful Paint (w skrócie LCP) – oznaczający czas potrzebny stronie internetowej na załadowanie największego elementu, na przykład zdjęcia, mapy czy filmu. Określa się go również kategorią „Loading” czyli ładowanie i, by internautom korzystającym ze strony wygodnie i sprawnie pracowało się z naszą witryną, parametr ten nie powinien przekraczać 2,5 sekundy.
- First Input Delay (FID) – Oznacza czas jaki zajmuje przeglądarce zareagowanie stosownie na wykonaną przez użytkownika akcję, np. kliknięcie myszą odpowiedniego okna. Znaczenie ma to szczególnie podczas ładowania większej strony, kiedy na stronie głównej jesteśmy już w stanie zobaczyć menu i chcielibyśmy od razy przejść do innej podstrony, lecz blokować może nas dalej niepełne renderowanie niewidocznej części witryny. Określana jest również jako „Interactivity” czyli interaktywność. Wartość First Input Delay powinna być zawsze jak najniższa, w celu wygodnego korzystania bez wywoływania zniecierpliwienia u internauty czas ten nie powinien przekraczać 0,1 sekundy, czyli 100 milisekund.
- Cumulative Layaout Shift (CLS) – jest wskaźnikiem oznaczającym sumę widocznych dla użytkownika przesunięć treści, które mogą znacząco pogarszać jego odbiór i pracę ze stroną. Przykładowo: po wejściu na stronę sklepu internetowego widzimy listę produktów, jednak w momencie kliknięcia w interesującą nas ofertę, cała treść strony przesuwa się przez grafikę na samej górze witryny, która dopiero po sekundzie załadowała się całkowicie. W rezultacie nasze kliknięcie myszą może trafić w inny produkt czy reklamę. Parametr ten jest określany również jako „Visual Stability” czyli stabilność wizualną, a suma nieoczekiwanych dla użytkownika przesunięć strony nie powinna przekraczać wartości 0,1 czyli 10% ekranu urządzenia. CLS mierzy się za pomocą dwóch składniowych: impact fraction (który mierzy jaki procent ekranu będzie zajęty przez grafikę wraz z jej przesunięciem) oraz distance fraction (który podaje o ile procent przesunął się dany element).
Te podstawowe wskaźniki internetowe Core Web Vitals, obecnie w głównej mierze wpływają na odbiór strony przez użytkowników, ich oceny a w rezultacie pozycjonowanie w wynikach wyszukiwania i zysk przynoszony właścicielom np. sklepu internetowego.
W jaki sposób możemy zmierzyć Core Web Vitals?
Aby dowiedzieć się jak nasza strona jest postrzegana przez internautów i mieć pojęcie co powinniśmy w niej poprawić by była bardziej efektywna i satysfakcjonująca dla klientów, powinniśmy przed i po każdej aktualizacji sprawdzić podstawowe wskaźniki internetowe. Możemy zrobić to za pomocą:
- Lab data – czyli danych laboratoryjnych – Naszą stronę możemy poddać testom dzięki oferowanym dedykowanym narzędziom różnych firm, np. Lighthouse lub Page Speed Insight, gtmetrixx, webpagetest, czy screaming frog spider, które pomogą nam zmierzyć takie wskaźniki jak FCP (First Contentful Paint – czas załadowania pierwszego elementu strony), SI (speed index – indeks szybkości strony), LCP (Largest Contentful Paint – czas załadowania największego elementu), TTI (Time to Interactive – oznaczający ile czasu zajmuje stronie internetowej aż stanie się stuprocentowo interaktywna), TBT (Total Blocking Time – parametr oznaczający całkowity czas ładowania strony kiedy użytkownik nie ma możliwości wykonać żadnej aktywności na witrynie), CLS (Cumulative Layout Shift – sumę przesunięć treści strony). Dzięki tym narzędziom możemy w „warunkach laboratoryjnych” poznać jaki może być odbiór naszej strony przez użytkowników, jednak nie będzie to oddawało w pełni jakości pracy strony przy dużym obciążeniu przez klientów.
- Field data – dane zgromadzone – w przypadku internautów korzystającej z przeglądarki Chrome możliwe jest zbieranie danych z zakresu pracy strony w trakcie realnego korzystania z niej. Dane zgromadzone obrazują średnią wartość podstawowych wskaźników internetowych z okresu 28 dni mierzonych następnie przez narzędzia Google Page Speed Insight i Google Search Console. Następnie algorytmy używanych przez nas do testowania strony narzędzi mierzą i nadają wagę określonym parametrom z użyciem dedykowanego naszej stronie kalkulatora, wskazując, które elementy naszej strony nie pracują z wystarczającą wydajnością i co możemy poprawić.
W przypadku korzystania z Google Search Console możemy napotkać się z komunikatem o braku dostępności danych w przypadku, gdy w raportach strony nie będzie wystarczającej ilości danych o użytkownikach i ich czasie pracy z witryną lub usługa gromadzenia danych będzie zbyt nowa. Co więcej po każdorazowym wprowadzeniu zmian i optymalizacji działania naszej strony, zawsze musi upłynąć co najmniej kilka dni by narzędzie Google zebrało odpowiednie ilości danych statystycznych potrzebnych do ponownej analizy i przedstawiło nam rzetelne wyniki.
Testując naszą stronę powinniśmy zawsze badać gotową witrynę z już załadowanymi wszystkimi artykułami, grafikami, filmami, które zwiększają obciążenie strony, a także zdawać sobie sprawę, że większość narzędzi służących do mierzenia strony może badać jedynie jeden adres URL na raz. Aby zmierzyć globalną kondycję naszej strony internetowej powinniśmy skorzystać z rozszerzonych form testujących narzędzi by zbadać działanie wszystkich podstron naszego serwisu, a nie jedynie strony głównej.
Krótkie porównanie najpopularniejszych testerów przedstawia się następująco:
- PageSpeed Insights – jest w stanie przedstawić nam raport z bieżącej dostępności strony w warunkach laboratoryjnych lub na podstawie ostatnich 28 dni z danych zgromadzonych. PageSpeed Insights jest w stanie pokazać nam konkretne elementy, które pogarszają nam wyniki, a które powinniśmy zmienić.
- Light House – analizuje dostępność bieżącej domeny tak by ocenić jej użyteczność dla internautów, pod kątem dobrej praktyki i poprawności SEO.
- GTmetrix – generuje raport jak użytkownik może oceniać daną stronę w czasie rzeczywistym analizując elementy witryny i podsuwając sugestie co konkretnie w nisko ocenionych elementach możemy poprawić.
- Google Search Console – może być wykorzystywany tylko przez właściciela danej strony internetowej oraz osoby, którym został dany dostęp (np. agencjom obsługującym klienta). Jest w stanie przeanalizować więcej podstron naszej witryny i wskazać, które z nich wymagają optymalizacji.
Jakie wyniki mogą przedstawić nam narzędzia mierzące Core Web Vitals? Co to oznacza dla naszej strony?
Dobrej jakości strona internetowa cechuje się wartością Largest Contentful Paint (LCP) mniejszą niż 2,5 sekundy, First Input Delay (FID) poniżej 0,1 sekundy, czyli mniej niż 100 ms oraz Cumulative Layaout Shift (CLS) poniżej 0,1. W takiej sytuacji nie jest konieczne wprowadzanie zmian, jednak warto stale obserwować wskaźniki. W przypadku gdy nawet jeden z parametrów ulega pogorszeniu, np. LCP do 4 sekund, FID do 300 milisekund czyli 0,3 sekundy lub CLS do 0,25, Search Console informuje nas, że nasza strona internetowa wymaga poprawy, wskazując często co możemy zrobić by usprawnić jej działanie. Jeśli wartość LCP przekracza 4 sekundy, FID 0,3 sekundy lub CLS 0,25, otrzymamy powiadomienie, że nasza strona jest słabej jakości i wymaga wielu usprawnień. Każdy ze wskaźników może mieć ogromny wpływ na współczynnik odrzuceń, a wiec ilości użytkowników, którzy zniecierpliwieniem powolna pracą witryny opuszczą naszą stronę i udadzą się do konkurencji. Przykładowo: z przeprowadzonych statystyk przeglądarek internetowych wynika, że jeśli czas ładowania strony przedłuży się do 3 sekund, 32% internautów rezygnuje z czekania i opuszcza ładującą się stronę. Jeśli ten czas wydłuży się do 5 sekund, to stopień opuszczania witryny przez użytkowników rośnie aż do 90%. Wraz z dynamicznym rozwojem możliwości technicznych, internauci stają się coraz bardziej niecierpliwi, dlatego o ile jeszcze 15 lat temu kilkuminutowe oczekiwanie na załadowanie treści było czymś naturalnym, obecnie taka sytuacja przez klientów jest niedopuszczalna, a dla właścicieli strony oznacza absolutny brak profitu.
Jak możemy poprawić Core Web Vitals?
Poza dbaniem o użyteczność strony, jej czytelność i zaopatrzenie w rzetelne treści, warto regularnie testować wskaźniki LCP, FID i CLS. Jeśli przeprowadzone badania pokażą, że coś jest nie tak w zakresie podstawowych wskaźników internetowych, powinniśmy sprawdzić działanie podstawowych elementów takich jak serwer, technologię w jakiej napisana jest dana strona, liczbę wtyczek (rozszerzeń strony) czy CMS (Content Managment System) czyli system zarządzania treścią i aktualizacjami stron internetowych. Fundamentalnymi elementami istotnymi dla Core Web Vitals są:
- Hosting – serwer – jest pierwszym punktem sprawdzanym przez ekspertów przy słabych wynikach Core Web Vitals. To od niego zależy większość procesów mających miejsce na stronie internetowej, takich jak generowanie zawartości i odpowiadanie na działanie użytkownika. Powinniśmy się zawsze zaopatrzyć w wydajny i dobrze oceniany na rynku sprzęt, pamiętając jednocześnie, że branża technologiczna rozwija się błyskawicznie i po kilku latach nowy sprzęt bez odpowiednich uaktualnień może osiągać znacznie gorsze wyniki niż konkurencja. Powinniśmy zwrócić szczególną uwagę na wersję protokołu http oraz wersję języka PHP z jakiej korzysta nasz sprzęt.
- Cache – to pamięć podręczna umożliwiająca szybki dostęp do tych danych, które wielokrotnie są odwiedzane przez użytkowników. Dzięki oddzieleniu tych danych od pamięci podstawowej, system nie jest zmuszany każdorazowo pobierać tych samych danych co minutę czy 10 minut wcześniej. To rozwiązanie przyspiesza znacznie działanie strony a w konsekwencji poprawia wyniki Core Web Vitals, jednak aby praca tej funkcji była skuteczna, musimy się upewnić, że zarówno serwer jak i strona internetowa są w stanie obsługiwać cache i mają włączone te funkcje. W przypadku braku pamięci cache, pamięć główna jest znacznie bardziej obciążona co skutkuje gorszymi parametrami Core Web Vitals i znacznym spowolnieniem wszystkich działań strony.
- Kompresowanie multimediów – grafiki, filmy i inne dodatki na stronach internetowych są w stanie zająć dużą część miejsca na serwerze, dlatego korzystanie wyłącznie ze skompresowanych zdjęć pozwoli usprawnić pracę hostingu. Nie musi to wpłynąć negatywnie na odbiór przez użytkowników, ponieważ przeglądarki mogą dokonać dekompresji kodu ostatecznie wstawiając multimedia dobrej jakości.
- Kompresowanie plików – polega na zmniejszeniu zawartości plików tekstowych przez minifikację, co znacznie przyspieszy przesyłanie plików i ich ładowanie się, bez wpływu na ich funkcjonalność, przykładowo poprzez usuniecie wcięć w tekście, znaków nowej linii i innych białych znaków – dla użytkownika korzystanie z takiego dokumentu jest równie wygodne.
- Dobieranie odpowiednich rozmiarów grafik – każde zdjęcie znacznie obciąża serwer i przedłuża ładowanie się strony internetowej. Jeśli na danej stronie internetowej chcemy mieć jedynie miniaturkę zdjęcia (np. logo firmy ma być dodatkiem obok nazwy a nie zdjęciem na całą stronę), to powinniśmy się wystrzegać zamieszczania na stronie zdjęcia w wysokiej jakości o wymiarach 2 000 pikseli na 2 000 pikseli, skoro i tak zamierzamy uwidocznić jedynie miniaturę 200 px na 200 px.
- Korzystanie z zasobów zewnętrznych – Jeśli konieczne jest zamieszczenie na naszej stronie filmów lub wielu zdjęć o dużych rozmiarach, możemy skorzystać z zewnętrznych dostawców by wczytywać te elementy, takich jak YouTube lub Content Delivery Network (CDN), które będą stanowiły osobny serwer służący do przesyłania najbardziej obciążających danych.
- LazyLoad – to rozwiązanie usprawniające korzystanie z długo ładujących się stron posiadających wiele zdjęć, map, reklam i innych dynamicznych elementów. Polega na zwiększeniu wydajności stron internetowych poprzez odłożenie w czasie ładowania dużych zasobów, ponieważ użytkownik z reguły nie musi widzieć np. wszystkich grafik jednocześnie a jedynie kilka podstawowych na samej górze czytanego artykułu. Dopiero z czasem, po przeczytaniu treści internauta przechodzi niżej a witryna ma czas na załadowanie kolejnych kilku grafik. Co więcej dzięki z góry ustalonej w narzędziu wysokości zdjęć jakie mają pojawić się na stronie możemy uniknąć niestabilności a w konsekwencji poprawić parametr Cumulative Layaout Shift (CLS) oznaczający ilość przesunięć treści w trakcie korzystania przez użytkownika ze strony. Należy jednak dokładnie ustalić wymiary zdjęć, ponieważ przy błędnie wprowadzonym LazyLoadzie możemy osiągnąć efekt odwrotny od zamierzonego.
Core Web Vitals a SXO
SXO czyli Search Experience Optimalization to termin oznaczający optymalizację, a wiec wprowadzanie zmian i napraw w działaniu urządzenia bądź strony internetowej w celu poprawienia doświadczeń przez użytkownika. W ramach SXO istnieje zbiór technik, które mają zapewnić jak najlepsze dostosowanie witryny do oczekiwań internautów. Strona internetowa, by spełniać preferencje użytkowników powinna być intuicyjna w obsłudze, dobrze prezentująca się i czytelna, szybkość wczytywania się zarówno strony głównej jak i podstron powinna być odpowiednio krótka, a ogólny wygląd witryny, powinien zachęcać klientów do zakupu, wejścia w reklamę, wypełnienia ankiet, subskrypcji albo w inny sposób gwarantować właścicielowi osiągnięcie celu. Obecnie uważa się, że przyjazna dla użytkownika strona internetowa ma większe znaczenie niż dotychczasowe czynniki wpływające na pozycjonowanie w wynikach wyszukiwarki, dlatego ocena internautów i Core Web Vitals są obecnie brane pod uwagę przez algorytmy wyszukiwarek w znacznie większym stopniu niż ledwie kilka lat temu.
W naszych działaniach należy równocześnie pamiętać, że chociaż serwer, narzędzia i technologia właściciela strony może być najnowszego typu i najwyższej jakości, to sprzęt i połącznie internetowe wielu klientów może być znacznie starszego typu lub niższych standardów. Dlatego nawet pomimo dobrej pracy przeprowadzonych przez nas optymalizacji, pewne błędy i opóźnienia dalej mogą pojawiać się u internatów, no co nie będziemy mieć już wpływu.










Dodaj komentarz